


JPG vs GIF
Definitions:
GIF stands "for Graphics Interchange Format"
and has its roots in the Compuserve arena
(I will not get into the controversy here).
JPG stands for
"Joint Photographic Experts Group" and is named after the group the developed it.
Pronunciation:
GIF is pronounced with a hard "g" like graphics and is thus pronounced like it is spelled giff.
A common mistake is to pronounce GIF with a soft "g" as in jiff.
JPG is pronounced jay-peg. The term JPG is synonymous with JPEG, but the "e" is often removed
so that it will comply with DOS file naming conventions.
Compression:
Both file formats are
compressed image formats, and this is
where the difference lies.
GIF files incorporate
lossless compression, which means
that the compressed file
will appear identical to the original uncompressed file. GIF files are compressed by simplifying repeated data,
long vertical lines of the same color, into smaller data.
JPG uses a lossy compression
method, which means the compressed file will appear similar (but not identical) to the original. JPG files
are compressed by disregarding certain repeated parts (squares) of the image which are indistinguishable
to the human eye. The compression of a JPG file is user configurable so that you choose to disregard
more or less of the image.
Limitations:
GIF files are limited to 8 bit
color (256 unique colors) and compression is less effective on
images with a wide variety of colors (photographs).
JPG files are limited to 24 bit
color (16,777,216 unique colors) and compression is less
effective on images with precise data (screen captures/line art).
Features:
GIF files usually compress smaller (dimension) files better then a JPG file. GIF files compress
files with repeated vertical data extremely well. The GIF file format
has been around for a long time and has industry wide support. GIF files support simple
frame animation which
can be useful for simple web animations. Animated
GIF files are very popular for
banner ads. GIF files also support a
transparent color, which can
aid in blending your GIF images with your web background.
JPG files compress photographic data (many colors), and can preserve more of the original colors then a GIF
file. JPG files offering varying amounts of
compression.
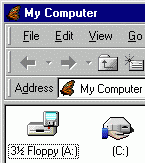
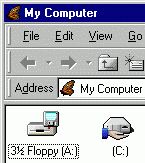
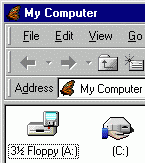
Examples:
 |
 |
 |
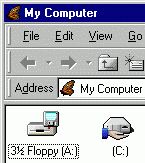
4,583 Byte GIF |
8,430 Byte JPG |
4,389 Byte JPG |
In this example we have a screen shot of the My Computer folder in Windows 98. This
example shows the ability of a GIF to compress repeated vertical data (white and gray background) much
better then the JPG file. The GIF file is almost half of the its JPG counterpart. Note the
incredible loss of quality needed to make the JPG file the same size as the GIF file. Even the higher
quality JPG file is not as clear as the GIF, this is where the
lossless compress is very apparent. This
clearly shows that GIF is the correct format for image files with repetive vertical data (screen captures/line art).
Note: The first JPG was compressed with a compression factor of 80 and the second
was compressed with a factor of 27.
 |
 |
|
27,454 Byte GIF |
8,386 Byte JPG |
This example clearly shows the ability of JPG to compress photographic images. The difference in quality
(color depth) is not very apparent in these shots, but this could come into play in a more colorful image. Of
special note are the file sizes, the GIF file is more then 3 times
the size of the JPG!
Note: The JPG was compressed with a
compression factor of 80.
Final Thoughts:
I created this webpage as a way of educating all those people that are creating webpages in hopes that
they will choose the best and highest quality option for their images. If the image you are working with is
a photograph you are probably best off to use a JPG. If the image you are working with is a screen shot or
line art you are probably best of using a GIF. If you aren't sure, try both and see which results
in a smaller image!
Links:
| Last Update: 1-10-2001 |
|
Comments: muerte@web-ster.com |